Le référencement d’images n’est pas à négliger dans votre stratégie digitale ! Si l’on parle souvent de texte (rédaction web, mots-clé) en référencement naturel, les images n’en sont pas moins importantes. Le potentiel de recherche organique (requête tapée dans la barre de recherche par un internaute) est en partie défini par l’optimisation SEO de vos images et leur classement dans Google Images.
Optimisation SEO : comment bien référencer ses images ?
Le référencement, ce n’est pas qu’une histoire de mots-clés et d’URL ! Les moteurs de recherche accordent une attention particulière à la façon dont vous gérez vos fichiers image. Lisibilité, vitesse de chargement de vos pages : l’expérience utilisateur est au cœur du processus.
1. Rédiger la balise alt ou texte alternatif
Le texte accompagnant une image, contenu dans une balise du code HTML, est appelé texte alternatif. Il complète l’attribut alt, qui permet de donner une description de l’image, notamment pour les personnes malvoyantes ou en cas d’erreur de chargement. Si les robots de Google ne peuvent pas “voir” et « interpréter » des images comme le ferait un humain, ils peuvent lire leur texte alternatif. C’est pourquoi il est essentiel de rédiger un texte simple avec les mots-clés principaux qui contribuent au référencement des images. En SEO On-page, l’attribut <alt> manquant fait partie des 5 problèmes les plus souvent rencontrés, à 65 % ! (SEMrush).
Elle est brève, précise et utilise les mots-clés essentiels en rapport avec le contenu, sans en faire trop.

2. Avoir un bon attribut Title et nom de fichier
Tout comme le texte alternatif, l’attribut Title ou titre de l’image Title est pris en compte par les logiciels d’accessibilité et donc, il a un intérêt en accessibilité. Cet attribut a plus vocation à satisfaire l’expérience utilisateur et est très peu pris en compte lors du référencement. En effet, le contenu de cet attribut est affiché lors du passage du curseur de la souris sur l’image en question. Le Title de l’image sera de ce fait plus un guide pour l’internaute sur ce qu’il voit, plutôt qu’un aide pour les robots sur les moteurs de recherche.
Nommer une image permet d’optimiser son référencement, car les robots de Google comprendront mieux votre contenu et les internautes ciblés. C’est, à mon sens, l’élément le plus important parmi ceux pris en compte par les moteurs de recherche, il faut alors y prêter une attention particulière. Votre fichier doit ainsi comporter les quelques mots-clés ciblés qui se rapprochent du contenu de la balise ALT. Contrairement à la balise Alt, plutôt descriptive (exemple : fauteuil de jardin pliant noir en bois de chêne sur gazon), le nom du fichier image est informatif. Il s’exprime sans accent, ni majuscule, ni caractère ASCII avec des tirets entre deux mots (pas d’underscore qui n’est pas considéré comme un élément de séparation de mots par les crawlers). On évitera également d’y placer des « stop words » appelées aussi mots vides.
Exemple : fauteuil-pliant-jardin
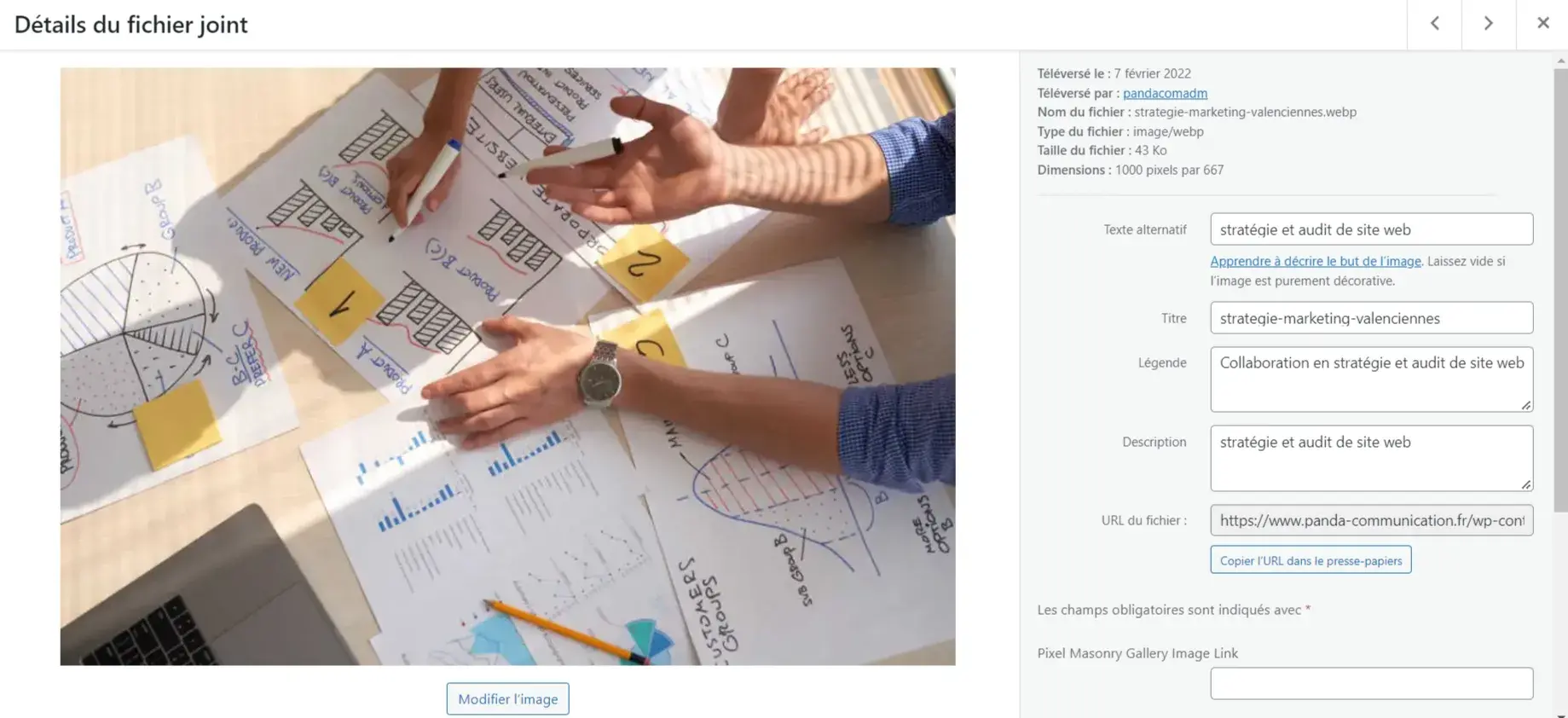
Sur WordPress, vous pouvez facilement gérer les attributs via la section “Médias” du logiciel. En cliquant sur l’image désirée, il n’y a plus qu’à compléter !

3. Ne pas oublier la légende
Quelques années en arrière, on vous a peut-être déjà répété de ne pas oublier de légender vos cartes en histoire-géographie. Sans cette petite explication, votre visuel est souvent moins pertinent !
C’est la même chose pour les stratégies SEO. La légende apparaît sous l’image (elle n’est pas cachée comme les balises alt et title) et permet de donner des informations supplémentaires à l’internaute, notamment à visée marketing. Elle doit être cohérente avec le contenu, car elle permet à l’utilisateur d’interpréter correctement votre image.
4. Maîtriser le format et le poids des images
Chaque image est caractérisée par son format (JPEG, PNG, WebP, …) et son poids, c’est-à-dire le nombre total d’octets dans l’image. Comme vous pouvez l’imaginer, une image très lourde aura un impact non négligeable sur le temps de chargement de la page.

Quel format choisir pour son image ?
Bien que très connus, les formats JPEG, JPG ou PNG ne sont pas toujours à favoriser. Ils présentent certes de nombreux avantages : image de qualité, possibilité de transparence pour les PNG, … mais restent souvent trop lourds.
À l’inverse des images matricielles, composées de points (pixels), le SVG est une option plus légère, mieux référencée, car c’est un format vectoriel (mode de codage composé d’objets géométriques).
Mais le grand gagnant, c’est le format WebP, avec une compression jusqu’à 30% supérieure à celle du JPEG. Les images conservent une excellente qualité et prennent moins de temps à charger. De plus, ce format a été développé par Google lui-même. Alors n’hésitez pas à lui montrer que vous êtes un excellent élève et prouver à ses robots que vous avez tout compris !
Notre recommandation : Online Image Tool, qui permet de compresser n’importe quelle image en choisissant le format, sans perte de qualité et en quantité illimité.
Quel est le poids idéal d’une image ?
Une page ou une image longue a chargé, à cause du poids de l’image, sera dévaluée par les moteurs de recherche, car cela va à l’encontre de l’expérience utilisateur. Ainsi, il faut savoir faire un compromis entre la taille d’une image et sa qualité visuelle pour ne pas diminuer l’expérience utilisateur. Cela concerne surtout les articles et les pages contenant des dizaines d’images comme les pages d’accueil. Le poids d’une image correspond à son nombre total de pixels multiplié par le nombre d’octets dans chaque pixel. Les méthodes de compression, comme le format WebP, permettent d’exploiter la redondance des données et donc de réduire la vitesse de chargement d’une page web.
Concrètement, une image ne devra pas dépasser 100 Ko. Au-delà, vous prenez le risque de ralentir tout votre site et de perdre des places dans les résultats de recherches.
5. ORGANISER LES IMAGES DANS DES DOSSIERS BIEN STRUCTURÉS
Cela peut sembler anecdotique, mais la structure des dossiers dans lesquels vous rangez vos images est aussi un signal pour les moteurs de recherche. Il est recommandé de créer des dossiers par catégories et sous-catégories, reflétant l’organisation du contenu de votre site. Cela facilite l’indexation et le crawl de Google.
6. Publier un contenu unique
S’il y a bien une chose que détestent les moteurs de recherche, c’est le plagiat et la duplication de contenus. Soyez original, créez votre propre banque d’images ! Google valorise les images uniques, qu’il considère comme gage de qualité.
Vous pouvez utiliser des images libres de droits, à condition qu’elles n’aient pas été déjà publiées des centaines de fois par d’autres sites. Dans le cas contraire, Google pourrait ne pas les référencer du tout.
7. Indexer ses images grâce au sitemap
D’un point de vue plus technique, si votre site est assez complexe avec beaucoup de pages et d’images, il est conseillé de fournir à Google un sitemap image. Ce plan de site va lister toutes les images, afin que le moteur de recherche puisse les indexer sans oubli.
8. Utiliser le responsive design
Enfin, il est crucial que vos images soient adaptées aux différents formats d’écrans (ordinateurs, tablettes, smartphones). Utiliser des images responsives signifie que leur taille s’adaptera en fonction de la résolution de l’écran de l’utilisateur. Cela fait partie des bonnes pratiques du web design et c’est un critère pris en compte par Google pour le référencement mobile.
En conclusion, l’optimisation SEO des images, c’est tout un art ! Selon SEMrush, 62 % des 12-24 ans (génération Z) ont recours à la recherche par image. Dans une ère digitale où le contenu visuel règne en maître, comme sur les réseaux sociaux, oublier de mettre en application ces bonnes pratiques pourrait s’avérer… fatal !
En faisant appel à un consultant SEO, vous faites le choix de faire appel à un spécialiste du référencement naturel qui, depuis des années, a acquis un savoir-faire et une expertise de qualité pour vous accompagner dans vos projets. Votre agence web à Valenciennes, Panda Communication, est à votre écoute pour vous accompagner dans la mise en place de votre stratégie digitale et à atteindre vos objectifs commerciaux. Une question ? Cliquez vite sur le bouton en dessous !


